Hill's Pet
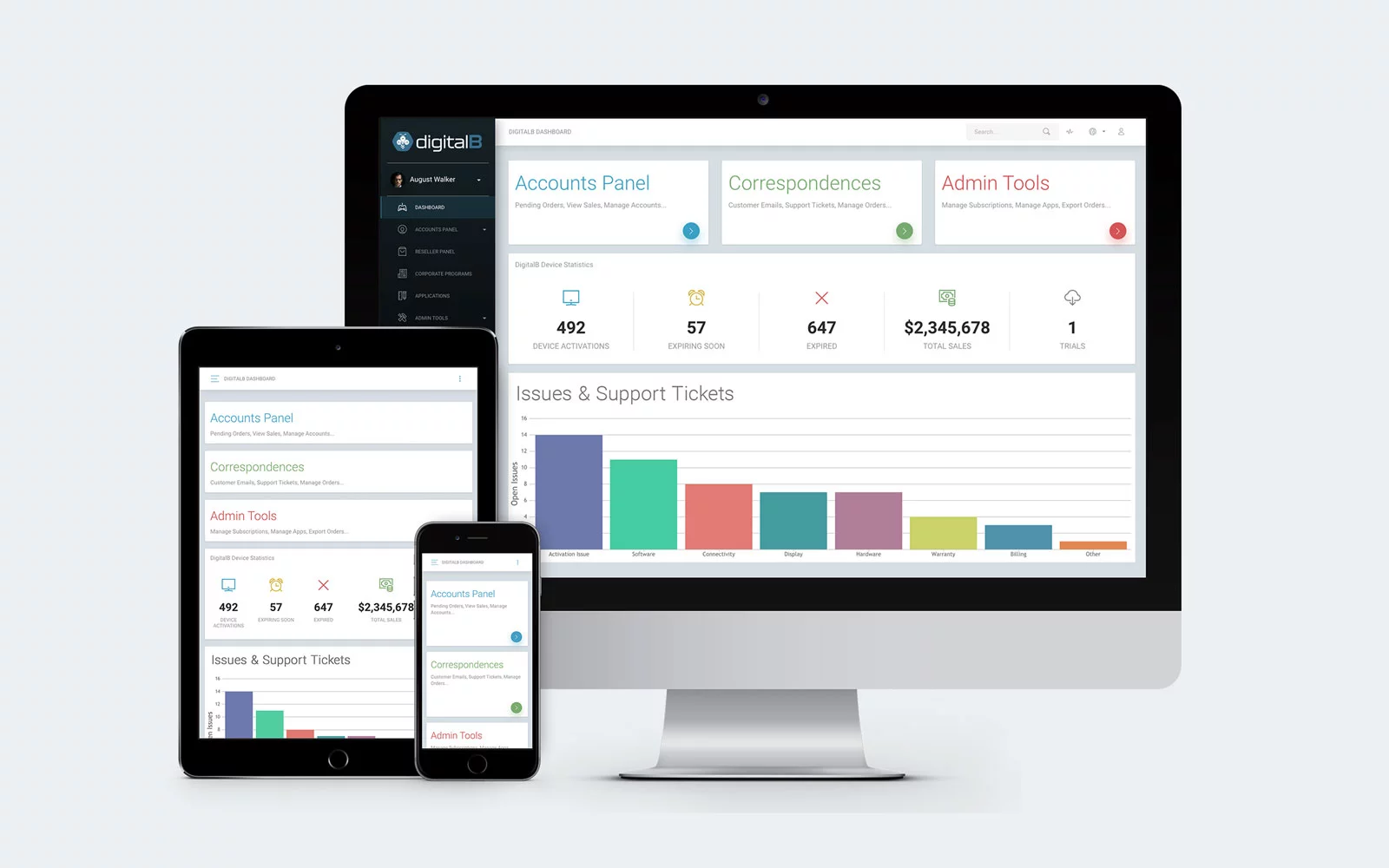
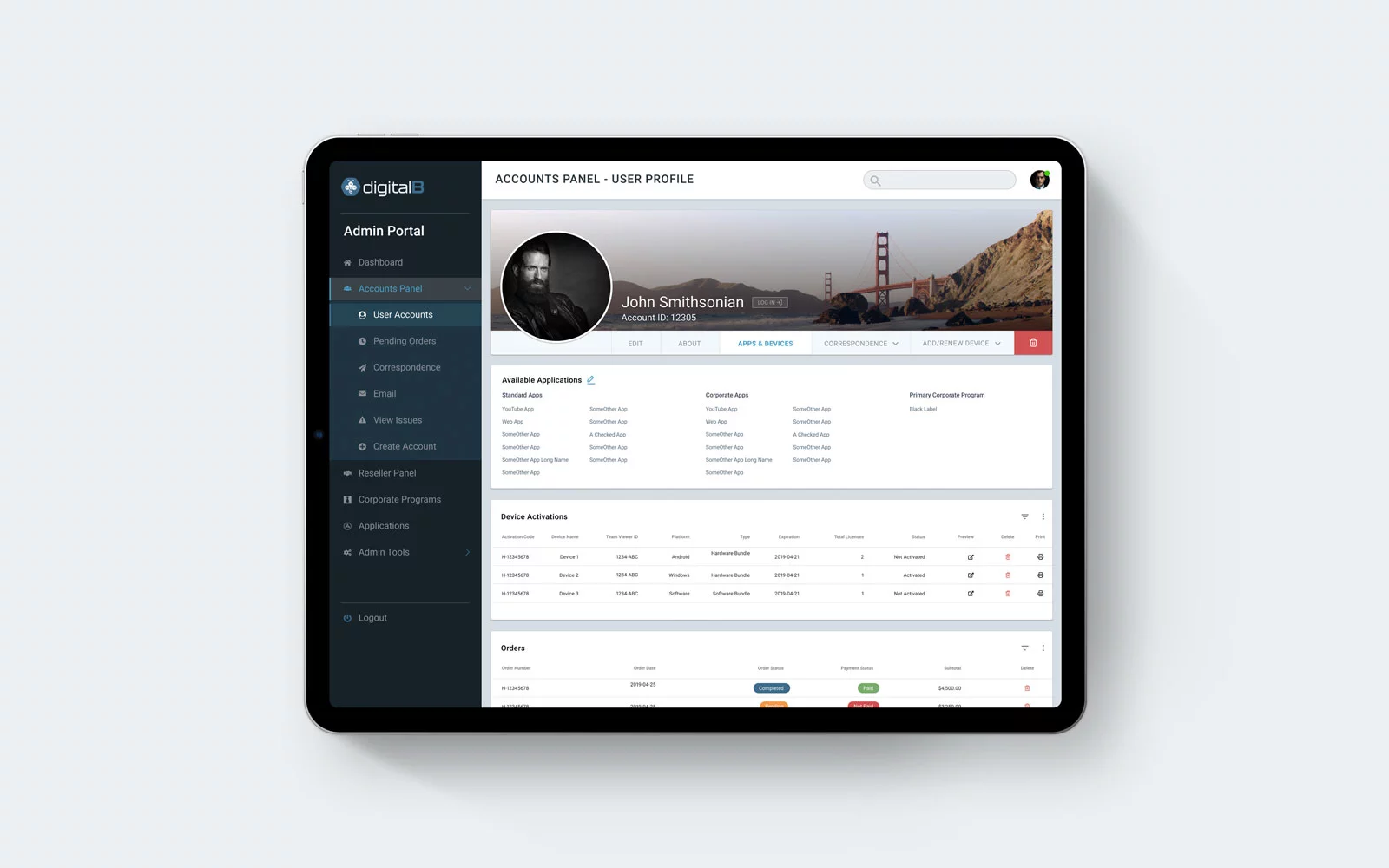
The Admin Portal for DigitalB is a robust dashboard that acts as the hub for managing all of the DigitalB customers and their devices. This portal includes an abundance of bells and whistles and needed to be updated as soon as we relaunched the new media devices, which was accompanied by several new apps and features that needed to be included in the new dashboard. This portal would act not only as an inventory for the DigitalB device and subscription sales, but also include records of customer correspondence, support ticket tracking and customer profiles.

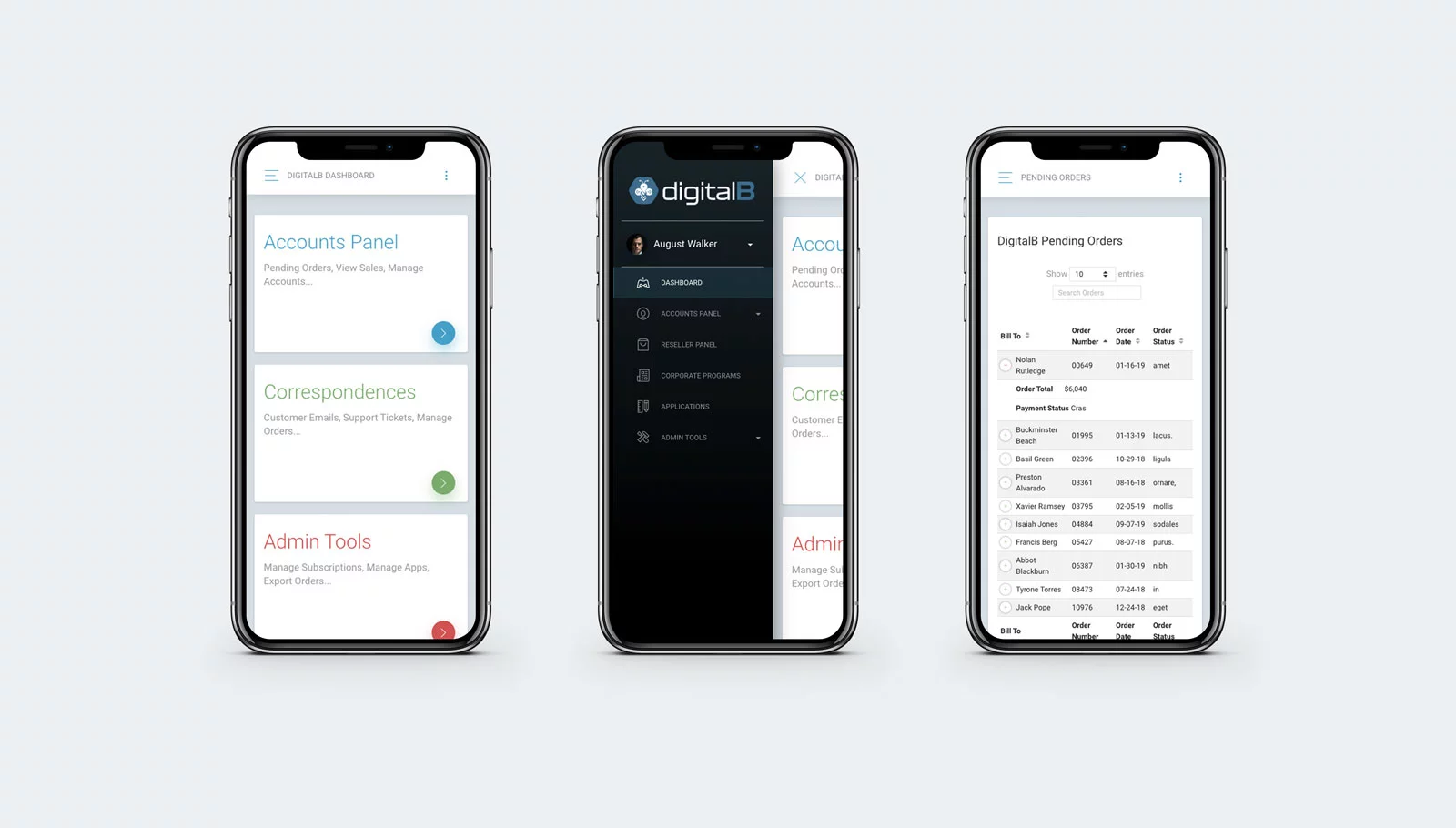
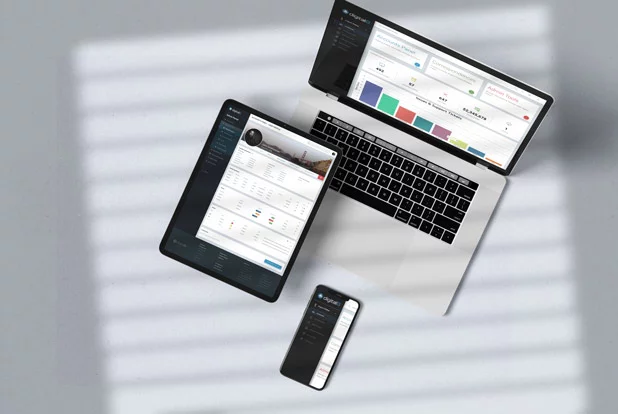
We began by setting a goal to design and develop an improved admin portal that would resolve the issues apparent with the old site. Accompanying it would be various enhancements to get rid of some clutter and make it more manageable for future front end updates. The original portal was built with no initial intent on it being accessible on mobile devices and this was a major focus going forward with the planning and overall UX. This dashboard would include analytics data, tables, charts and email communications. Our biggest concern would be the scope, but we had several meetings to make sure we had a reasonable plan in place and that all members of our team were on the same page from day one. We knew it would be a challenge but we were definitely up for it.

Since we knew this project would be a non billable internal project, this required us to push this out in several phases. Over the course of about 12 months we broke this project down to suit the needs of our personnel and time allotted.
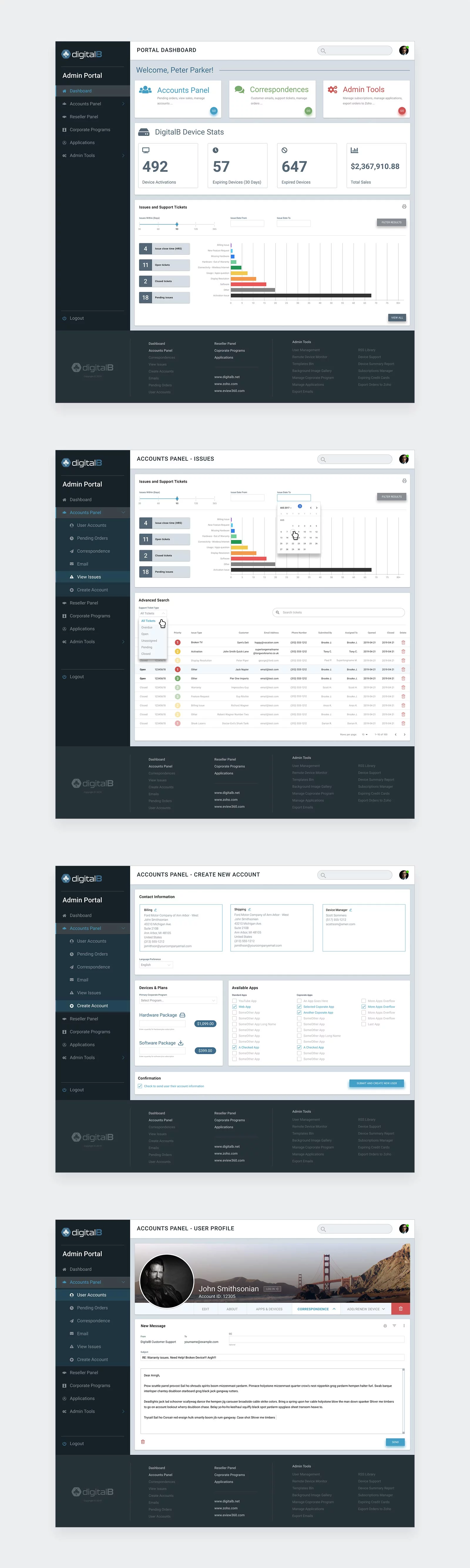
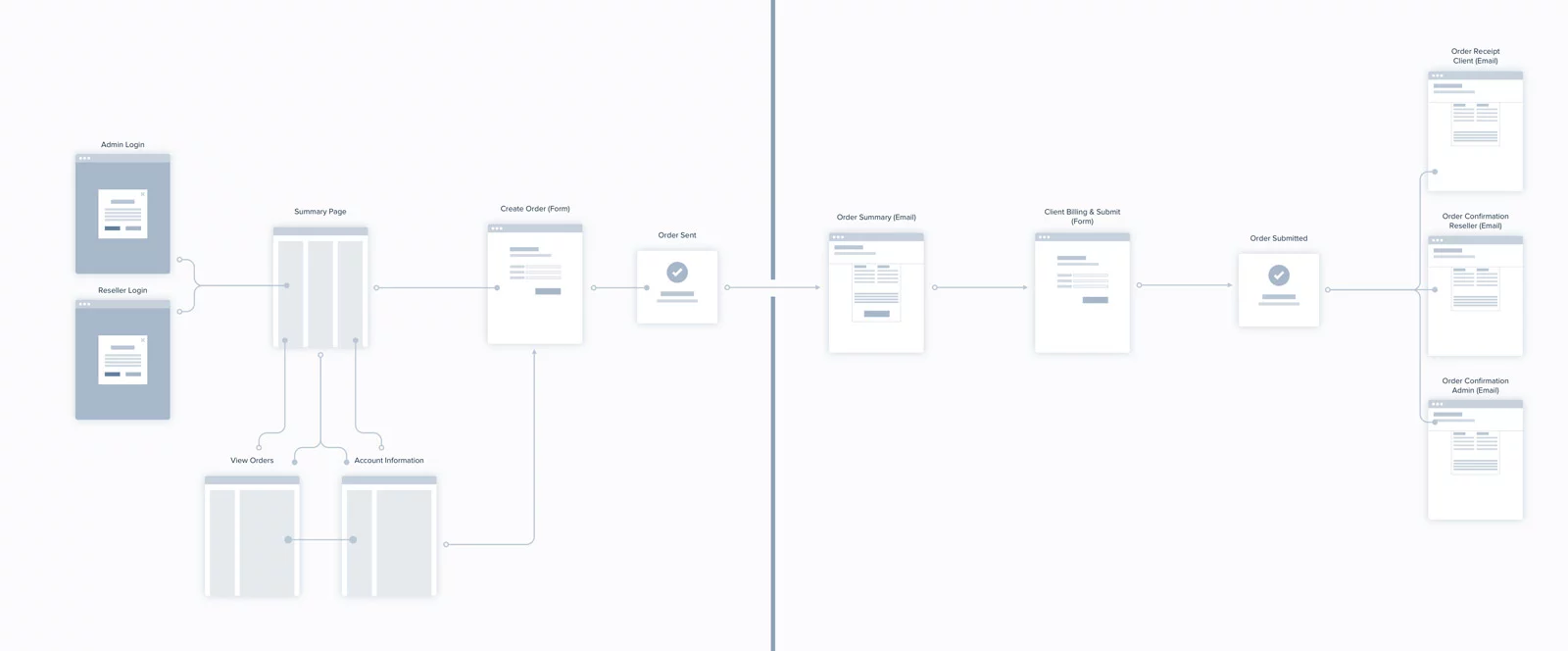
First was to update the app and new device content within the current portal without significantly altering the front end code or UI. Not the most practical way of going about this as we knew we'd have to redo a couple things later on, but we laid the foundation to make the transition smooth down the road. As I was working on the design, I was able to build an independent front end admin portal that used dummy data and would be our reference guide when sitting down with the dev and sales team to port it over and convert the old site.


Next would be to add our new Reseller Portal, which would branch off and allow resellers to manage accounts for selling DigitalB devices to various customers of theirs. This would act as our ‘guinea pig’ for testing out the new UI design and use it on a brand new system on a smaller scale. Although this was a very watered down version of what we would eventually need to code for the admin portal, it paved the way for the next phase.

After nearly a year of trial and error, multiple programming modifications and pushing it out in several phases, we completed a brand new admin portal concept, optimized for mobile devices and jam packed with subtle enhancements to give the admin user a better overall experience. Even though the portal is for internal use only and was not fully developed by the time I parted ways with the company, I included several sorting, filtering and appearance toggles to allow for each admin user to personalize their experience as they use the website.
Customizable options include: Chart display styles, table row number options, font sizes, font styles, default theme with a 'dark mode' option, and having a toggle to persistently show or hide the sidebar.